Introduction
TL;DR:
- A VC discovered Lovable while scouting for innovative prosumer tools.
- Edward from Alpine Ventures rebuilt his website in 30 minutes with Lovable, replacing a basic Squarespace design with a rich, responsive site. He also rebuilt one of his backend data systems, improving his sourcing efficiency by 10x.
- Lovable’s AI handled backend logic, third-party API integrations, front end design, load balancing, and error handling with minimal input.
- This VC predicts Lovable will disrupt traditional design agencies with its speed, efficiency, and affordability.
Q&A with Edward, a Venture Capitalist
S: Who are you, and how did you discover Lovable?
E: I’m a venture capitalist based in San Francisco, focusing on seed-stage consumer and prosumer startups. I've invested in a number of AI prosumer software tools including OpusClip and CodeRabbit My approach is data-driven—I build internal tools to discover early-stage companies showing early signs of engagement. I discovered Lovable while screening new early stage products for adoption and growth. Its rapid rise in popularity caught my attention, and after signing up for an account, I started building with it and was immediately impressed.

S: What were your first impressions of Lovable?
E: I was immediately struck by how Lovable balances simplicity and power.

- Ease of Use: For non-technical users, it’s incredibly straightforward to build full featured applications using just prompts.
- Flexibility for Developers: As someone with some technical expertise, I appreciated being able to easily review and edit code directly. Lovable displays diffs in real-time seamlessly integrated with GitHub, and intelligently displays code blocks within the chat. It's easy for me to make my own commits and weave them into what Lovable is creating.
- Error Handling: Lovable is remarkably intelligent, managing the vast majority of errors and edge cases without requiring extensive intervention. It logs all functions intelligently, allowing me to easily understand where exceptions occur. This helps me better understand the codebase and logic, while also allowing me to prompt Lovable more intelligently, or even fix bugs on my own.
- Strong Front End Design: My background is in systems software engineering, so I'm more of a backend engineer than frontend, and need a lot of help on frontend design. I breathed a huge sigh of relief when I saw how good Lovable is at it: the design elements it created look great, the flows are very user friendly, and they're very responsive.
- End-to-End Integration: Lovable's ability to connect with tools like Supabase and GitHub makes it a powerful solution for creating fully deployable applications.
It felt like having a top-tier engineering team working alongside me.
S: Can you walk us through how you tested Lovable?
E: I started by recreating my website, which was previously hosted on Squarespace. It was a basic site with a homepage, portfolio page, and some links.
- Time Efficiency: With Lovable, I was able to fully recreate the website in 30 minutes, delivering an even more elegant, professional design.
- Understanding Ambiguous Prompts: I started with a vague description—“a website for an early-stage VC firm”—and yet from that Lovable generated a tailored template with sections like an About section, Portfolio list, and Investment Theses. I only had to perform minor edits like changing the color scheme, fonts, and customizing the wording. I hardly had to change the design at all.
For a more advanced test, I used Lovable to rebuild 80% of one of my internal backend systems, which involved:
- Interacting With Third-Party APIs: Lovable interacted perfectly with private APIs, understanding syntax, parameters, and even licensing limitations. It was able to parse the API documentation and determine the correct parameters & requests on its first try.
- Error Handling and Rate Limiting: It managed edge cases effortlessly, such as mangled input data and handling API rate limits.
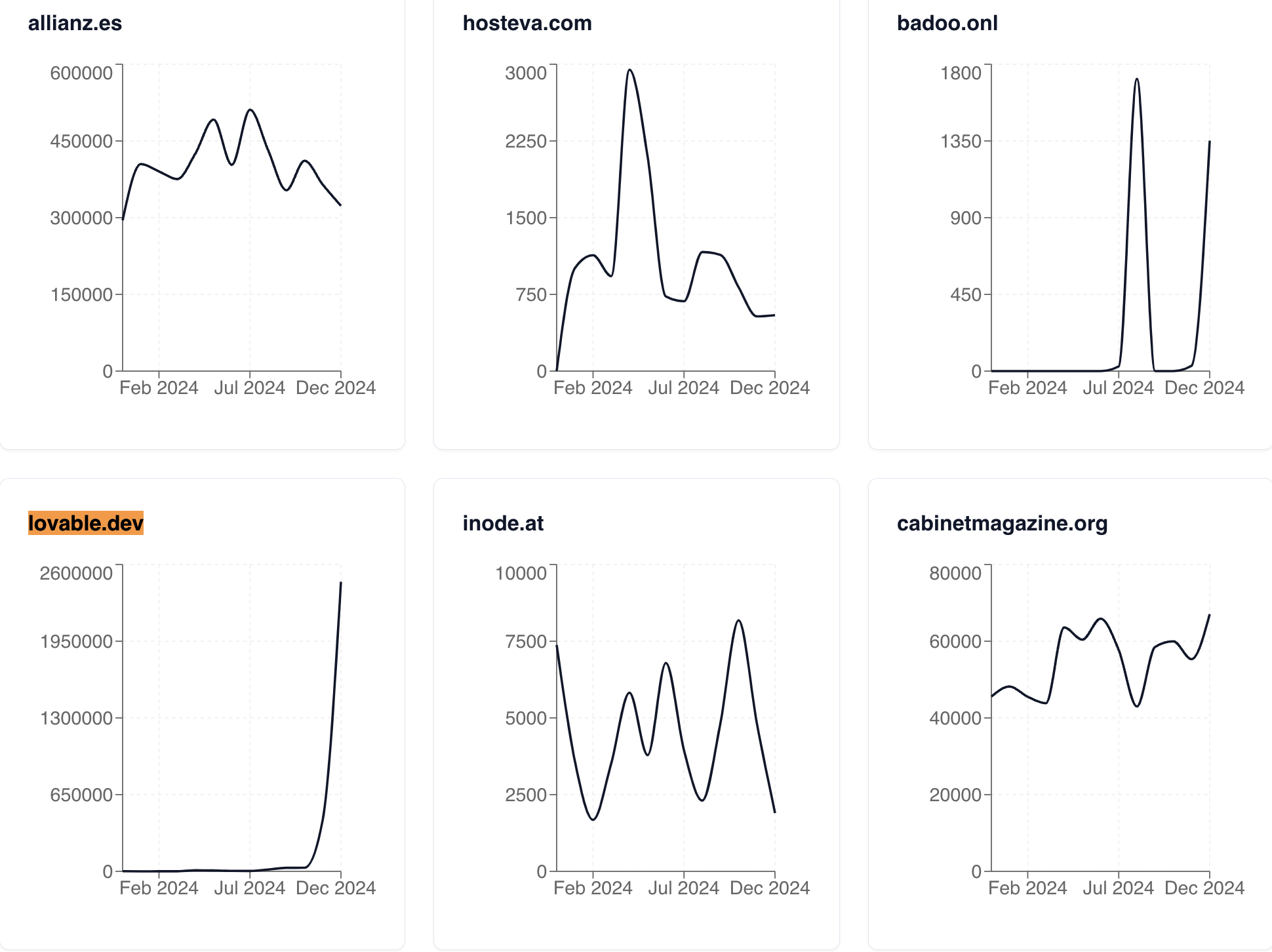
- Frontend Performance: Lovable was able to render thousands of interactive charts on a single page without any hiccups, something I couldn’t achieve before with my original system. This alone made my startup screening process at least 10x faster.

I'm looking forward to using Lovable to augment or replace several more of my data systems. Who knows? In a short while, my entire data stack might be built with Lovable.
S: What would you say to VC firms relying on expensive design agencies for websites and internal tools?
E: That model is ripe for disruption.
- Agencies charge thousands of dollars or Euros and take weeks to deliver fairly basic solutions. Some projects take months to complete. With Lovable, you can achieve better results in minutes, at perhaps 1000x lower cost.
- While some firms may still prefer using agencies for convenience, agencies themselves can leverage Lovable to improve their own efficiency and reduce costs.
The combination of speed, affordability, and quality makes Lovable a game-changer. There's no reason why any type of software project in the future shouldn't be built with Lovable.
S: Do you have any tips for other users or ideas for Lovable’s future?
E: Tips for users:
- Explore the integrations. They work very seamlessly, and make Lovable projects fully deployable and production ready right away.
For Lovable’s team:
- It would be great if Lovable could become more proactive and agentic in suggesting optimizations or best practices during the build process. It already does some of that such as suggesting refactoring part of a codebase, but it would be helpful to have more advanced suggestions on best practices.
- Enhanced templates and category-specific suggestions, such as for e-commerce or ed-tech, which tend to have common requirements or UX flows.
S: How does Lovable compare to competitors?
E: Lovable stands out by offering:
- A seamless balance of no-code creation and developer tools for customization. It's great at both doing practically all the work, while also allowing users to hop in and get in the weeds if they want.
- Superior semantic understanding of prompts, enabling smarter outputs.
- End-to-end capabilities, from creation to deployment, all in one platform.
Other tools often lean heavily toward either being entirely no-code or developer-focused environments, but Lovable bridges that gap effortlessly.
Conclusion
Lovable is redefining what’s possible for developers and non-developers alike. Whether it’s rebuilding a website in minutes, optimizing backend systems, or boosting productivity, it offers a unique combination of simplicity and power.
For this venture capitalist, Lovable isn’t just a tool—it’s a glimpse into the future of development. Whether you’re a non-technical user or a seasoned developer, Lovable has something for everyone. Ready to see what it can do for you?



